-
可能是最全面的組件化開發與設計指南
/2017-03-24 16:15:22/
-

組件化其實是一個很早就有的概念了,并不多稀奇,也不難理解。尤其是對于編程開發人員而言,對此應該更是熟悉。而今天這篇文章,我作為一個UI設計師來談談我對于組件化開發與設計的一些想法,從而幫助設計師們了解程序員是如何進行組件化開發的,怎樣的設計才能更好的方便程序員快速落地實現,你又應該提供哪些設計文件,協助程序員組件化開發。難道只是效果圖和切圖嗎?肯定不是。
什么是組件化?

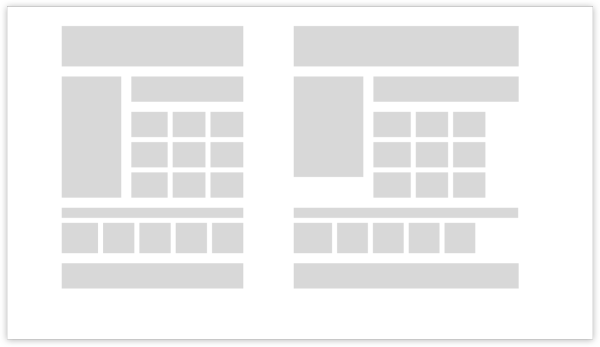
組件化在我的理解來看,有點類似于搭積木,如上圖所示,每一塊積木就是一個組件,是既獨立又統一的。因為獨立,所以它可以自由組合,也可以隨意替換和刪除其中一個組件,并不會影響整體。但是它又統一于整體,比如上面的積木都是六邊形的,你不可能拿一個三角形放進去啊。而組件化就是說,一個整體項目就是由無數個獨立的組件搭建起來的。組件化的工作方式信奉獨立、完整、自由組合。目標就是盡可能把設計與開發中的元素獨立化,使它具備完整的局部功能,通過自由組合來構成整個產品。
設計師為什么也要有組件化思維呢?
我先來說說,組件化對設計師有什么好處?
1. 符合產品功能邏輯;作為一個UI設計師,設計最重要的一點就是要符合產品功能邏輯,絕不是所謂的“好看”。而組件化的設計理念恰恰是最能幫助設計符合產品功能邏輯的。
從實踐驗證來講,特定類型的信息,就有特定的最優展現方式和交互方式,這叫做設計模式。設計模式就應該提取出來作為組件。比如要從多個維度快速檢索和對比大量數據,沒有什么能比表格形式效率更高。想象一下,下面這個界面的表格數據,做成卡片式堆疊在一起,劃一張換一條。或者像淘寶商品列表那樣,一行4列平鋪開。那還對比個P啊,用戶都要摔鼠標了。

2. 有助于保持交互一致性;比如說,在一個項目里,選擇日期應該是統一的交互方式,在整個產品中就應該只有一種存在形式。所以時間選擇器就是一個組件,一個可以復用的組件。如果你沒有組件化思維,很可能出現好幾個不同的時間選擇器,一會兒是滾輪撥盤,一會兒是日歷,一會兒又是下拉列表,這樣的設計絕對是不能上線的。當然,該統一的地方還有很多,比如:錯誤提示的形式,進度條的交互方式,導航欄和按鈕的樣式,表單,下拉菜單等等。

3. 保持視覺風格的統一;這部分主要是視覺方面的考慮,更多樣式上的差異,不同的樣式會給產品帶來不同的調性。
就拿下圖按鈕來說。圓頭造型表現出一種柔和親切的特質,同時有利于將注意力聚焦到其中內容上。而直角則展現出一種棱角分明的硬朗,邊界更加清晰。想一想三星手機和錘子手機的外觀造型,兩種截然不同的感覺。為了保持產品視覺風格統一,設計師應該找到最合適的方案,并處處保持統一,不可以太隨心所欲。比如說,在類似的界面中,有的按鈕是方的,有的按鈕卻是圓的,這怎么能行呢?甚至于同一產品中,不同界面的下拉菜單樣式都不一樣,這也絕對是不行的。

4. 便于多設計師協作;組件化設計是大型設計項目的必要條件。
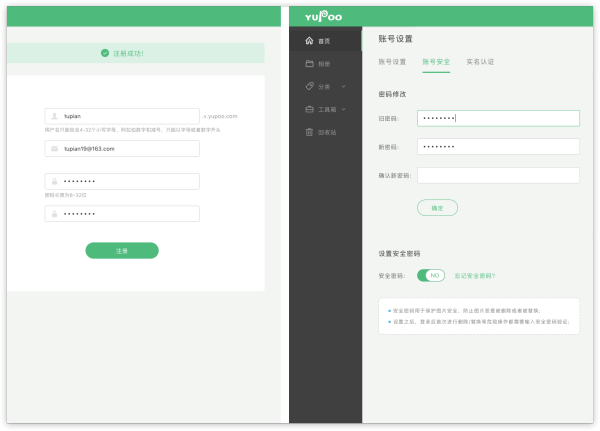
比如兩位設計師協作,一個在設計注冊界面,一個在設計修改密碼界面,或者在設計某個問卷調查的彈窗。這其中都有表單,兩個人設計出來不一樣怎么辦?一個邊框顏色深一點,一個邊框顏色淺一點?表單的點擊反饋效果一個是黑色表示觸發輸入,一個是主色表示觸發輸入?其實沒理由不同,應該保持一致。口頭約定太麻煩,而且難以保證執行到位,組件化就是最好的解決方式。

5. 便于修改設計;設計總是需要修改優化的,有些改動牽扯全局,動靜非常大。
比如管理后臺的界面,左側的主導航是全站通用的。某天決定要給它換一套淺色的設計,難道每個源文件都改一遍嗎?如果產品邏輯復雜,源文件有上百個呢?你準備一個個的改到什么時候呢?3天?5天?甚至幾個禮拜,時間就會都花在這種無意義的重復勞動上了。但是如果你一開始就依照組件化設計,那么對于設計的修改就會是非常方便的,你只需要將主導航這一個組件改為淺色即可。改這么一個組件的顏色,你甚至一分鐘都不用就搞定了。剩下的時間,可以用來干嘛呢?用來構思思考設計樣式,交互方式,優化你的設計,這才是設計師應該做的。

開發人員為什么也要有組件化思維呢?
下面講講組件化對開發的意義。其實開發同學從中受益會比設計師更多。因為組件化開發絕對可以大大提高工作效率,減少加班時間的。不加班了,開發同學們,你們終于可以打游戲泡妞出去浪啦。
1. 降低耦合度;降低耦合度,相信這是大型項目都在追求的。
舉個例子,如果要把頁面的body區域加寬。內部許多元素因為浮動、固定寬度、百分比寬度、文字行數減少等等,布局會亂套。就像下圖里這樣,這是因為內部模塊的樣式對頁面父級元素存在依賴和繼承。

可能有人會覺得并不存在依賴關系,但其實固定寬度本身就是一種依賴關系。假如說頁面主體部分寬度1000px,左側邊欄200px,右側800px。沒錯,這是按設計圖來做的。那這個800px寬是怎么得出的?正是因為頁面主體寬度1000px,才找了個合適的左右比例,設計成這樣的。所以無可避免,從設計這個環節開始就產生了依賴關系。像這種情況,我寧可在模塊外面多套一層容器,模塊本身的寬度寫成100%,外面那層容器屬于框架布局,具體寬度寫在它上面。雖然DOM樹變復雜了,但內外的布局邏輯被分離了。
2. 減少冗余;頁面中所有標簽,都可以使用同一套css,不必每個頁面單獨定義。

比方說要新增一個帶表格的界面,開發同學按照設計的效果圖一行行寫頁面。但是如果在某個已有界面中就存在表格?或許當時是另一位開發同學做的。相比重新寫一遍,把代碼要過來直接用更方便一點吧?如果表格樣式之后又要改呢,是不是兩個地方都得改。如此一來,用到表格的頁面越多,就越容易漏改。而且靜態資源服務器上存了太多份關于表格的樣式,其中內容明明是一樣,這就會導致代碼越來越冗余。
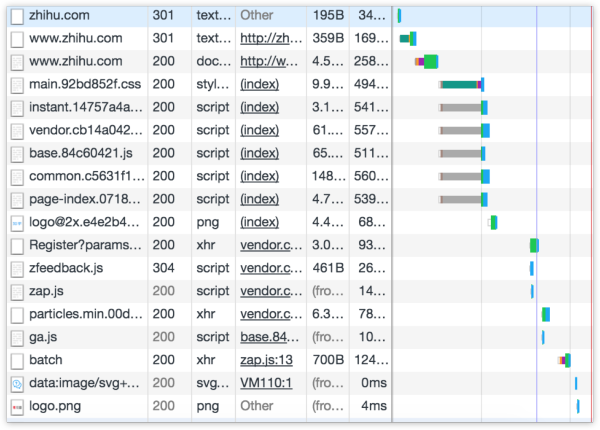
3. 優化性能;優化性能剛好可以接著上一條說。那么多份表格的樣式,客戶端每打開一個新的表格頁面,就得加載一次。占用帶寬,浪費了緩存資源。雖然一兩個的影響幾乎感受不到,但這種情況一多,就會對用戶體驗產生明顯的影響。慢,是用戶體驗的頭等大忌,沒有之一。應該是按需加載資源,一個簡單的登錄頁面,沒有必要加載整站的css與js代碼,拖慢速度。

4. 便于多開發協作;這和設計師協作的道理相同。如果兩個開發同學都在制作帶有下拉菜單的頁面,這部分工作只要交給其中一人就行了。TA做好之后封裝成組件,另一位開發在自己的頁面中加載就行了。

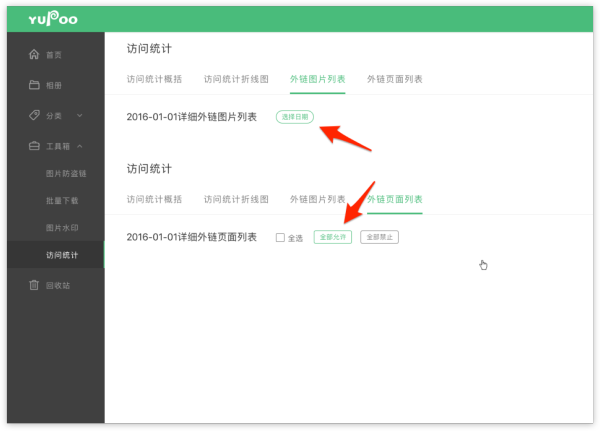
5. 便于查錯;這便于查錯,是耦合性降低的一個副產品。它可以大大加快錯誤排查的速度。如果頁面上出現問題,可以找出每個可能有關的組件,逐個拔除,直到恢復正常。這樣就能迅速鎖定錯誤發生的位置。同時組件內也可以形成完整的自測單元,也方便了測試工作。
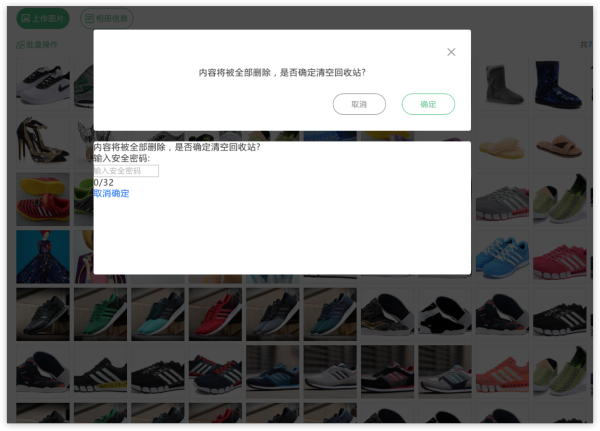
如下圖,突然出現某個彈窗樣式錯亂。如果采用組件化開發,只要檢查彈窗這個組件的代碼,如果是這部分代碼出現問題了,只需要解決這部分代碼就行了,如果彈窗組件沒有問題,則說明不是彈窗代碼導致的bug,不需要解決彈窗,而是去排查別處的代碼,這樣就能大大縮小排查范圍。

6. 便于修改;假如設計師每個頁面改同一個地方要花一個小時,那開發做同樣的事情至少要花一個上午,至少!封裝成組件,可以把這個時間縮短到10分鐘。畢竟不用去改幾十個頁面的HTML、CSS和JS,改一個組件就可以了。比方說,來了一個新需求,要求所有頁面的標題字號都要加大,開發同學如果不按照組件化開發,那就要一個個頁面的改了。我想這就是別的開發可以出去浪,而你卻要不停地加班的原因之一吧。

設計師要懂的頁面布局原理
講了組件化的意義,本來順理成章應該講組件化的具體做法。但在這之前其實有必要插入這一塊內容,幫助沒有前端基礎的設計師了解,開發是如何把頁面搭建起來的。大家可以先有一個粗略的想象,就像是重力朝上的俄羅斯方塊。頁面元素都是從下往上這樣一行一行搭出來的,不過這個玩家有強迫癥,他一定會從左上角、右上角或者中間位置搭起。當然……搭滿一行并不會消除。 ˉ\_( ツ )_/ˉ

布局原理:
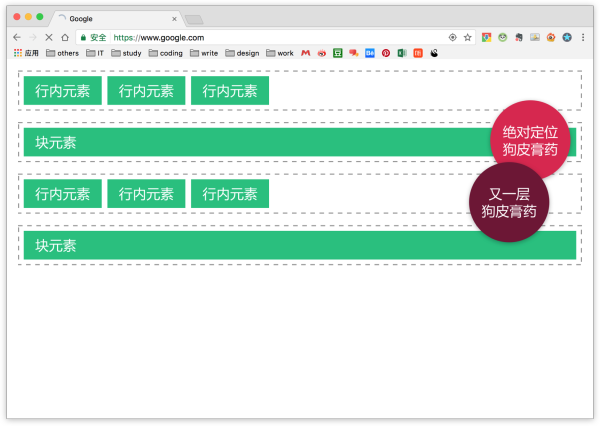
1. 行內元素與塊元素;這網頁布局中有兩個概念:行內元素和塊元素。它們是非此即彼的關系,網頁里只要是你能看見的東西,一定不是行內元素就是塊元素。
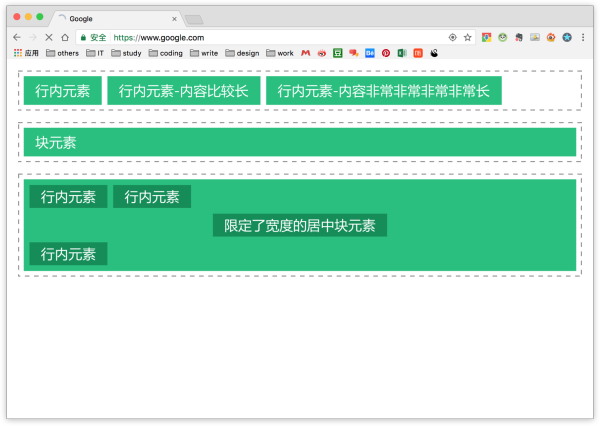
這兩種元素的表現略有不同。圖中虛線框代表一行,但實際上這是不可見的,只是我為了說明布局方式畫出來的,其中的綠色矩形才是頁面上真實可見的元素。

如上圖,我們看第一行,這里有3個行內元素。內容長度不同,它們表現出來的寬度就不同,這是一種會隨內容變化而改變尺寸的布局單元,而且它們總是從左到右橫向排列,只要一行里排得下。再看第二行,這里只有1個塊元素。你看它內容很短,就三個字,卻占了一整行。沒錯,塊元素就是這么任性。就像自習室一卷廁紙占一排座位那樣。最后看第三行。淺綠色是一個塊元素,深綠色是它內部的元素。所以元素之間是可以嵌套的,無論多么復雜的頁面,都是這樣一層層嵌套形成的。但是要注意,塊元素內可以嵌入行內元素和塊元素,行內元素只能嵌入行內元素。請看其中的深綠色部分,第二行是一個塊元素,設定了寬度,并且居中排列。其實前兩個行內元素的右邊明明有空間,而且右邊還放得下一個行內元素。但即使如此,它還是要占一整行。當然,塊元素這個獨占一行的特性有例外,我們接下來就會說。
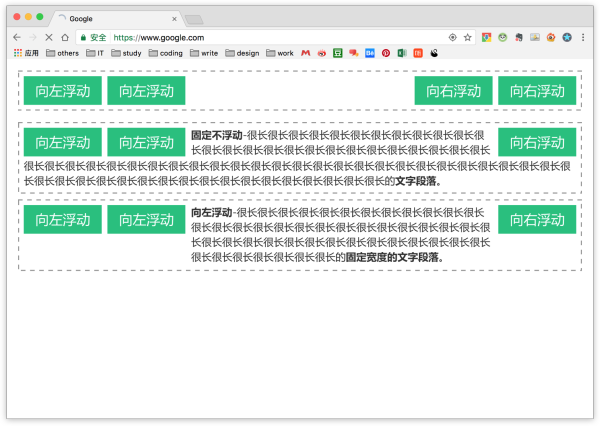
2. 浮動;剛才講的是常規的布局方式,我們現在講兩種打破常規的方式。
如下圖所示,浮動有兩個方向,向左和向右。被加上了浮動屬性的元素,表現都會變得類似于行內元素,根據內容變化尺寸。第一行的左右浮動元素都可以是塊元素,但它們卻排在了一行里。第二行和第三行是一組對比,表現了非浮動元素與浮動元素混合排列時的規則。第二行的文字是一個常規布局的元素,可以看到左右浮動的元素各就各位,常規布局的文字很靈活地填充空隙,就像報紙排版一樣。而第三行里的情況,文字段落也加上左浮動屬性,并且限定寬度,它就會跟在左浮動元素的右側。當然,如果文字不限定寬度,它還是會獨占一行,因為文字足夠多。這和塊元素獨占一行的道理不同,它仍然帶有浮動屬性,本應該跟在左浮動元素的右邊。只是因為自身寬度太大,一行擠不下了。

3. 絕對定位;另一種打破常規的布局方式是絕對定位。
這就毫無章法可言了,像狗皮膏藥一樣想貼哪里貼哪里,還可以像下圖里這樣層疊著貼。總之,絕對定位的元素不會占據常規布局和浮動布局中的任何空間,而是直接擋住它背后的內容。不過既然可以層疊,就有誰在前誰在后的問題。這和設計工具里的圖層是一樣的,當然有辦法可以控制。

一個頁面是如何搭建出來的?
為了讓大家看得更清楚,我做了一個動畫演示,大家感受一下頁面搭建的大致原理:動畫演示—在線播放—優酷網
布局原理的宏觀概念
現在要講的是兩個更宏觀的概念:流式布局與彈性布局。我們前面有提到常規布局,那個概念與這兩者不能相提并論。其實這兩種布局都是基于前面提到的原理實現的,只是區別在于對待自適應問題上采取了不同的策略。
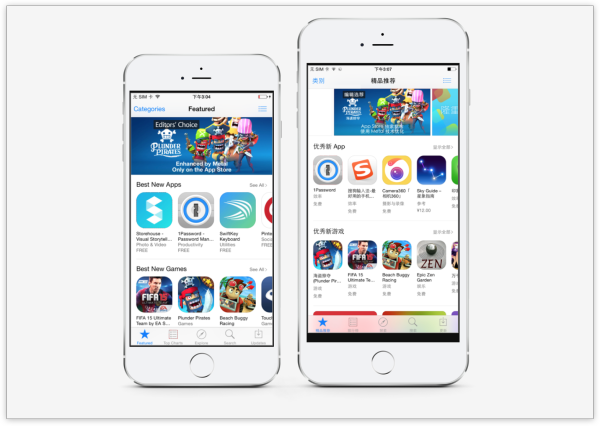
1. 流式布局;

看上圖中的App store界面,在iPhone 7和7 plus上略有不同。雖然布局形式類似,但7上面只能看到一張banner,而7 plus則能看到左右兩邊banner露出來。而且App展示區域里,7上能看到3列多一點,7 plus則能看到4列多。屏幕大則視野更大,能顯示更多內容,這是流式布局的思想。
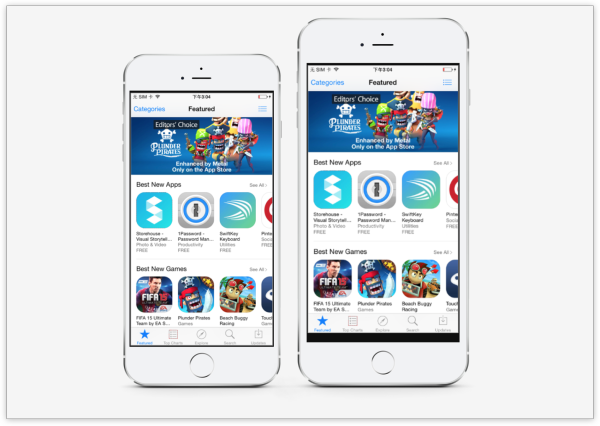
2. 彈性布局;

彈性布局則是另一種思路。根據屏幕尺寸變化,讓界面上所有元素等比例放大縮小。所以無論在什么尺寸的設備上,看到的畫面都是一樣的,信息容量相同。只是到了大屏幕上,會變得像老年手機那樣碩大無比。
這兩種自適應方式都有各自的用途,不能說哪種一定更好。但我們在設計時可以考慮一下這個問題,什么類型的設計適合哪種布局。
設計組件化
補完了基礎知識,現在就可以講組件化設計的具體方法了,設計師如何運用組件化思維?
一、提取產品中的共用部分;
首先要提取產品中的共用部分。我列舉了一些,這些都是極為常見的組件。
1. 導航

2. 按鈕

3. 表單

4. Tab

5. 翻頁

這個翻頁其實是有點問題的,少了個當前選中狀態,不知道現在是第幾頁啊。所以說組件的提取要考慮周全,所有可能的狀態都要設計。
6. 表格

7. 進度條

8. 彈窗、列表、錯誤提示……等等,還有很多。這些都是我前面說的經過實踐驗證的設計模式,是久經考驗的展現與交互方式,完全有理由統一設計,提取成組件。
二、制作成通用組件
找到了這些共用元素,下面到具體制作環節,關于工具的使用我不會講太多,也沒有必要講,主要是思路與觀念。我用Sketch錄了3段操作演示,有利于幫助大家理解。
下面這段視頻主要是講,我是如何在實際設計過程中進行組件化的操作。
1. Sketch Symbol;我們把這個列表項提取為一個組件,現在看其實沒什么變化。我們先復制幾個出來,讓它成為一個列表。然后我們到組件頁面去,發現剛才提取的組件就在這里。我們嘗試把圓形的頭像改成方形,嗯,去掉邊框。回到列表界面來,發現整個列表的頭像都變成方形了,但我們只在組件里做了一次修改,就達到這樣的效果。這也就是前面所說的,組件化便于修改設計。
Sketch symbol—在線播放—優酷網
2. Sketch Overrides;下面這段視頻是講如何把組件的樣式與內容分離開。
還是剛才的組件,不過我把頭像右邊代表兩行文字的矩形換成了真正的文字,我要把它當作通訊錄界面來設計。現在我們回到列表界面,發現列表里每一項都變成了姓名+電話號碼。然后我們在每一項的Overrides選項中輸入數據,因為這是在組件之外輸入的信息,它只會影響那一條內容。用這種方式把每個列表項都填上數據。現在我們再進到組件里,做點樣式修改,比如把電話號碼顏色改成灰色。回到列表,所有電話號碼都變灰了,內容保持不變。這樣就實現了樣式與內容的分離,降低耦合度對設計同樣適用。
Sketch Overrides—在線播放—優酷網
3. Sketch Symbol 的嵌套;下面這段視頻是講組件的嵌套。
組件小的可以只有一個按鈕,大的可以是一個交互極其復雜的多步篩選項。所以復雜組件內再嵌入簡單組件,這是很常見的事情。
我給剛才的組件又增加了一個按鈕,我們把這個按鈕也提取成組件,可以看到它出現在了列表項組件的右側。回到列表界面,每個列表項都有了按鈕,我們選中所有列表項,把按鈕文字成呼叫。然后右邊還有另一個界面,這里也需要一個按鈕。我們在此插入之前提取的按鈕組件,把按鈕文字改為訂閱。如此一來,按鈕組件就既存在于界面中,也存在于其他組件中。這時候如果想對按鈕的樣式做點調整,我們再進入按鈕組件,改成灰底白字。回到界面中,發現各處按鈕都一起變了。
組件化的思想不限于設計工具,雖然Sketch很先進,很利于實現這種工作方式。但PS也有相應的功能,能夠以另一種形式實現組件化。所以可以說設計從來都不會被工具所局限。
Sketch Symbol嵌套—在線播放—優酷網
一個組件就是一個完整的產品
設計組件不是把它搬到另一個地方,然后各處集中引用這么簡單。開頭我們就說過,組件化思維的精髓是獨立、完整、自由組合。剛才我們做到了獨立,同時也需要做到完整。
把每個組件當做一個獨立產品來設計,考慮空狀態、極端情況、尺寸變化,盡可能靈活適應各使用場景。
就拿下圖按鈕來說,我們必須考慮它的各種狀態、極端情況、尺寸變化,還有所有附帶的交互效果。這才能稱之為一個獨立完整的組件,滿足其他組件對一個按鈕的所有要求。除了最標準的默認、按下、禁用狀態,還要考慮按鈕的尺寸變化,發生服務器交互時每個狀態的樣式,還有特殊按鈕內容的展示效果。

思考組件相互間的組合方式
組件內部完整了,接下來就是自由組合了。但并不是真的那么自由,我們要確定一些常用的組合方式。
1. 統一組件與組件、組件與散件之間的組合方式;
如下圖,像這樣一個后臺管理界面,頁面的整體背景色,主菜單與右側導航的距離,輸入框之間的距離……這些也都要有章法,而不是各個頁面這些間距都是隨心所欲的。

形成規范文檔
以上這些工作,沉淀下來,就成了設計規范。這套文檔對項目中的其他設計師是莫大的幫助,也是開發人員重要的資料,組件化的規范文檔是可以協助開發組件化開發的。

組件化設計是一切的源頭,如果我們設計部分的組件化工作做得不到位,自己定的規范自己不遵守,開發同學的組件化工作是無法進行的。
開發組件化
講完設計組件化,現在我們來講一下開發的組件化,主要講的是前端如何運用組件化思維。
1. 按組件,而不是頁面來開發;最重要的一點,是需要轉變一個觀念。我們應該以組件為單位,而不是以頁面為單位進行開發。

2. 輕度組件化;
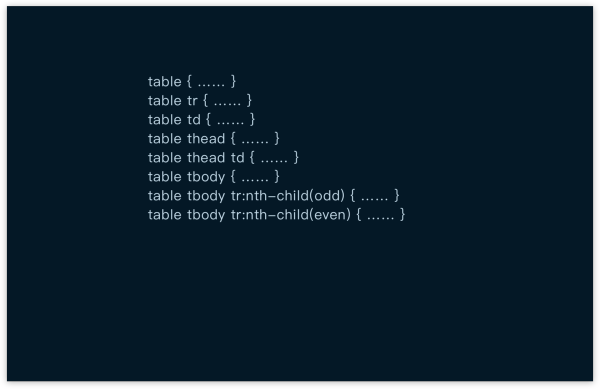
組件化開發有兩種不同程度的做法。先講講輕度組件化。它的主要思想是同一個組件使用相同的html結構和特定的class名,并且用同一段css代碼定義樣式,用同一個js函數來定義交互。
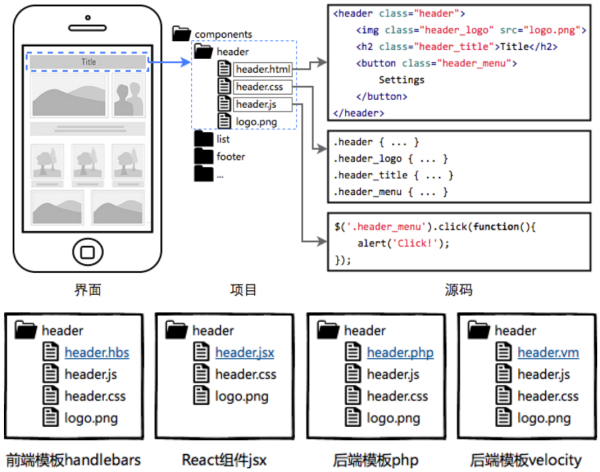
如下圖,我們來看看下面這個登錄框,下面3個代碼塊是它大致的代碼結構。輸入框在其他頁面肯定也會用到,那么只需要與左邊框里的html結構保持一致。各處頁面代碼中引用同一個css和js文件,至少做到了在一處集中管理樣式與交互。但如果組件的html結構發生變化,修改的工作量還是會比較大。

3. 重度組件化;重度組件化的方式可以解決上述說的,如果組件的html結構發生變化,修改的工作量會比較大這個問題。不過這就不僅僅停留在思想層面,對項目的代碼結構都有一定的要求。每個組件的html結構、css樣式、js交互都獨立封裝管理,定義好框架和加載方式,內容在加載時從外部填充。
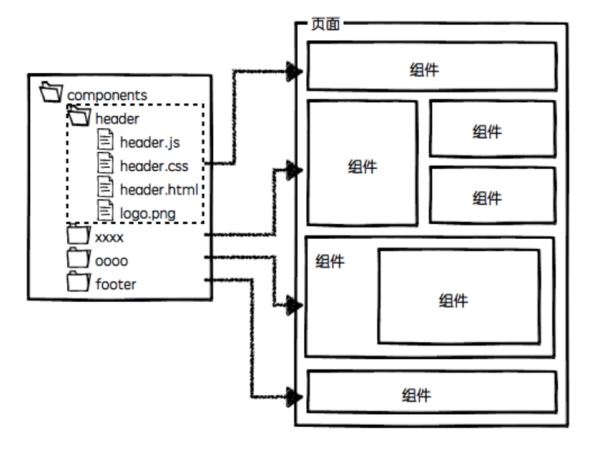
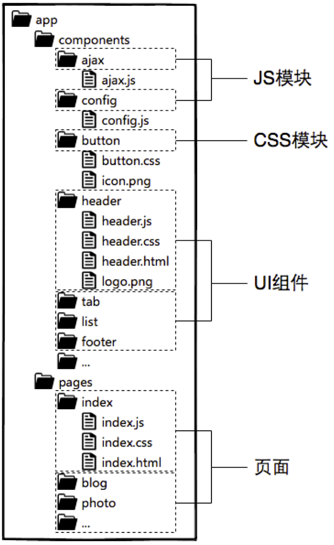
在重度組件化的項目中,每個組件都做到了徹底的獨立封裝。比如下圖,這個頁頭組件,它的代碼存在于獨立的目錄下,這個目錄包含了它的html結構、css樣式、js交互、資源圖、甚至自測試模塊。那么各處頁面中要加載頁頭組件,往往只是一條語句,將數據傳入這個已存在的結構中就行了。組件如果要與外部進行數據傳遞,也應該以接口形式對外開放。組件內部是個黑盒,外部只需要了解數據的輸入與返回,不必關心組件內的工作原理。

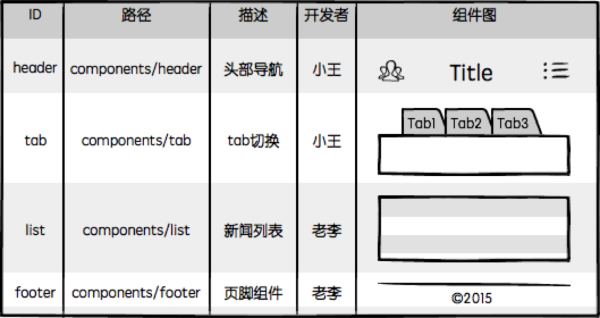
組件化思維管理開發項目
用這種思路管理項目,也會改變開發的協作方式。大家不再是按頁面分工,而是按組件來分工。如下圖,頁頭和tab由一人負責,列表和頁腳由另一個人負責,弱化了相互間的依賴關系。直到將組件拼裝成頁面,才需要處理組件之間相互作用的部分,但這時候工作量已經被大大消化了。

我們可以來感受一下組件化管理的項目,應該是個什么樣的結構。
一個應用由大量頁面組成,一個頁面的絕大部分都是組件。組件內部已經定義好了完整的結構,可以獨立運行。縱觀整個項目,可能就會是這樣一個結構。組件的代碼占了大多數,能共用的都盡量共用,各個頁面的特殊代碼則會變得非常輕。各功能模塊的劃分清晰明確,一目了然。

重在維護
雖然前面說了這么多好處,但組件化不是一件輕松的工作。在項目初期的準備工作會增加一定工作量,但隨著時間推移會發揮出巨大的優勢。
想象一下,像windows操作系統這種航母級的開發項目,如果不用組件化的方式來管理,它有可能成為現實嗎?
我們設計師要做的,就是要有專人負責維護設計組件庫。組件發生了任何設計修改,或者加入了新組件,都要及時反映在設計規范上。

開發同學也需要指定人員來負責維護具體的組件。他們要做的,我就不好多說了,畢竟我不是專業的。
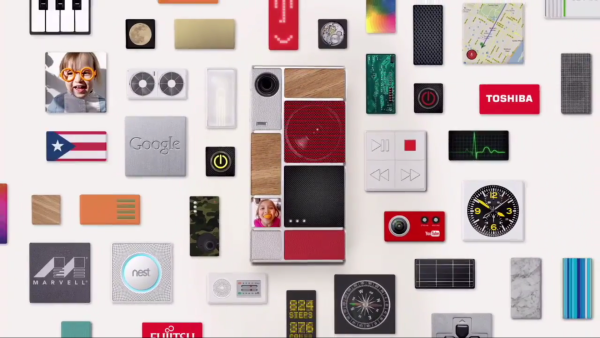
但可以舉個例子,像Google Ara項目的這款模塊化手機一樣:攝像頭模塊只負責拍照,處理照片得交給運算模塊;而GPS模塊只負責定位相關功能,導航語音播報則需要發聲模塊來處理。任何模塊的拆換,對其余模塊的運轉毫無影響。

及時溝通反饋
雙方的維護工作固然重要,更重要的是溝通交換信息。有任何變化都要及時告知對方,組件的高度同步,是這種工作方式得以長期延續的關鍵。
組件化思維
其實組件化思維不僅僅適用于UI設計中,它可以貫穿到所有的設計中,甚至于生活中。
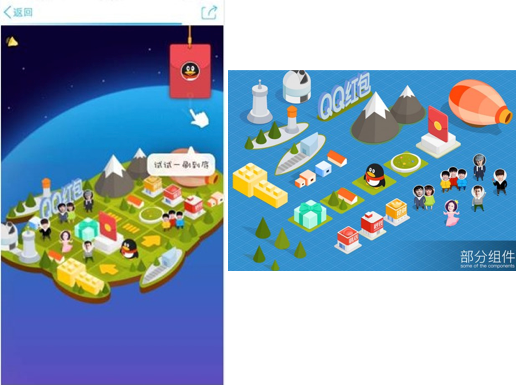
如下圖,元旦刷紅包html5頁面,用的也是組件化思維,把單個元素獨立出來,當做一個整體設計,所有的獨立組件設計完成后,再像搭積木一樣,將其拼接為一個完整的頁面。

組件化思維不僅可用于設計中,還有生活中。它的精髓其實就這么3點:獨立、完整、自由組合。而我們生活中見到的絕大多數工業產品,就是這么造出來的,比如汽車工業,比如富士康的iPhone生產線。甚至部隊的編制也是遵循這個原理。
最后,我想給大家看一段1分鐘的視頻。這是宜家廚房的宣傳片,宜家是一家高度推崇組件化的公司。不僅僅是用在生產流程中,也把組件化思維從幕后推向了臺前,成為了自己品牌的一種語言。我們來直觀感受一下,讓組件化的思想在你腦海中留下一個具象的畫面:宜家廚房—在線播放—優酷網
最后,謝謝看完文章的各位,希望能對各位有所幫助。
貴陽APP開發,貴陽網站建設
- 熱門文章
- 1.如何讓 Xcode 在讀寫上提速100倍?
- 2.AIRBNB 用這個流程,大幅提高了開發和設計的協作效率
- 3.如何設計內容精確、體驗友好的DASHBOARD?(上篇)
- 4.餐飲革命:星廚餐幫與宏思銳達達成數字化產品開發戰略合作
- 5.拼必達-貴州第一個智慧同城配送平臺(宏思銳達研發)
- 推薦文章
- 1.可能是最全面的組件化開發與設計指南
- 2.一個APP界面設計完整流程詳解
- 3.設計思考:當項目中遇到技術限制,設計該如何彌補?
- 4.設計師如何打造雙11網紅爆款?揭秘天貓精靈的全鏈路營銷設
- 5.深度剖析APP開發價格為什么這么貴?
- 最新標簽
- APP開發